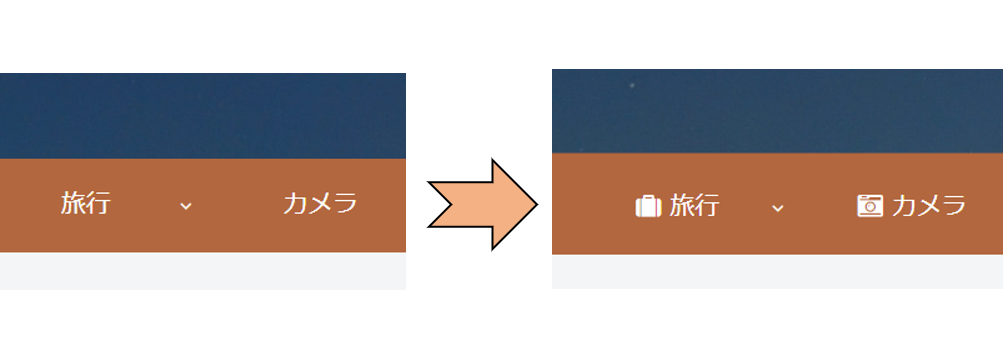
カテゴリーのメニューがあまりにも味気ないので、アイコンを付けてみました。

なんだかかわいいじゃないですか。
ワードプレスのテーマ、CocoonではFont Awesomeのアイコンフォントが使用できます。
FontAwesomeからアイコンを選ぶ。
さっそくFont Awesomeで使いたいアイコンを探します。
例えば、ウインドウを閉じるアイコン()を使いたい場合、選んでクリックすると下のように表示されます。

ここから、赤いアンダーラインのコードをコピーします。
コードの中の、【aria-hidden=”true”】の部分は、テキスト読み上げソフトなどで「読まない」というような意味なので削除しても構いません。
このコードをブログのテキストに貼り付けると、
このようにアイコンフォントが表示されます。
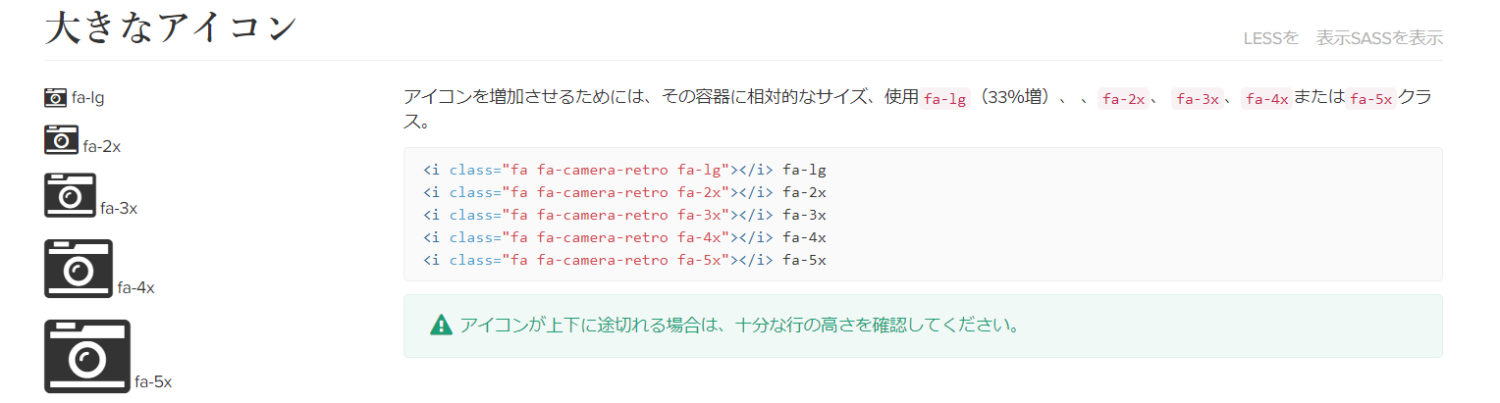
フォントのサイズを変更する。
フォントのサイズは、
<i class=”fa fa-window-close fa-lg” aria-hidden=”true”></i>
赤字部分にサイズの指示を記載します。
下記のように5段階に拡大することが可能です。

コードをいじると、
Loading…
アイコンを動かすこともできます。
面白いです。
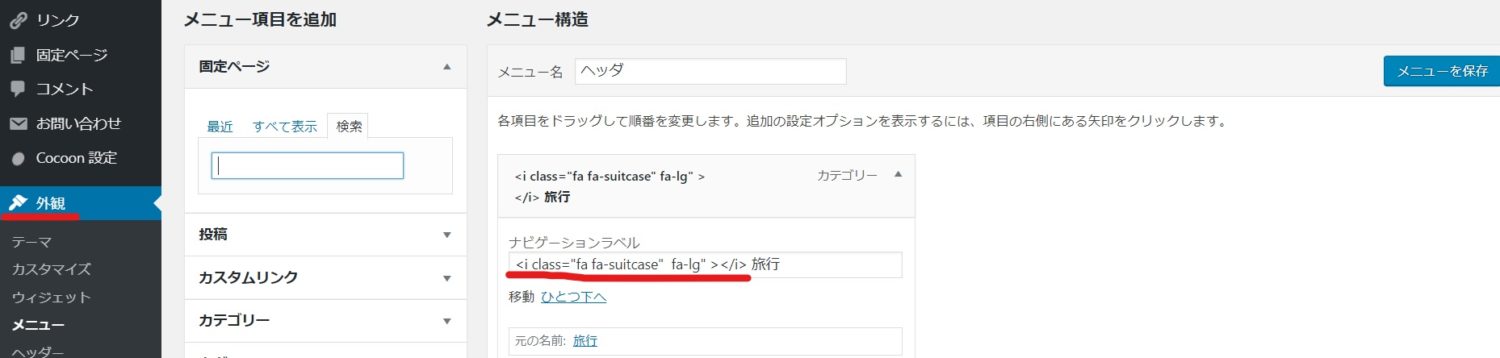
メニューでアイコンフォントを使用する。
アイコンフォントをメニューに表示するには。
ダッシュボードの外観>メニューから、メニューのナビゲーションラベルにアイコンのフォントを記載します。

これでメニューのカテゴリー名の前に、アイコンが表示されます。
他にもいろいろ応用できそうな、面白いカスタムですね。
ではまたね。


