パソコンはいいんですけど、スマホの画面でいつもヘッダが表示されるとうっとおしいかなと思ったので、消す方法を調べたよ。
(もう少ししたら、ちゃんとヘッダつくらないとなあ。)

ぼくが使っているブログのテーマは「cocoon」というテーマです。

Cocoon
SEO・高速化・モバイルファースト最適化済みのシンプルな無料Wordpressテーマ。100%GPLテーマです。
無料で公開されていて、初心者のぼくでもとても分かりやすく使いやすいテーマです。
カスタマイズ相談などのフォーラムも充実していて助かるなー。
ということで、そのフォーラムから。

モバイル画面で、トップページと固定ページ以外のヘッダーの非表示について
本日3回目のカスタマイズ相談で申し訳ございません。 モバイル画面で、記事を読む際にヘッダーがジャマだなと思ってしまいました。 固定ページや、トップページでは、ヘッダーはブログの顔なので表示してもいいと思いますが、記事を読むときは主役は記事な...
ダッシュボードの、外観>テーマ>cocoon childのカスタマイズボタンを押して、
左下段の追加CSSというところに、
@media screen and (max-width: 768px) {
.single #header-container {
display: none;
}
}
とコピペ。
すると・・・

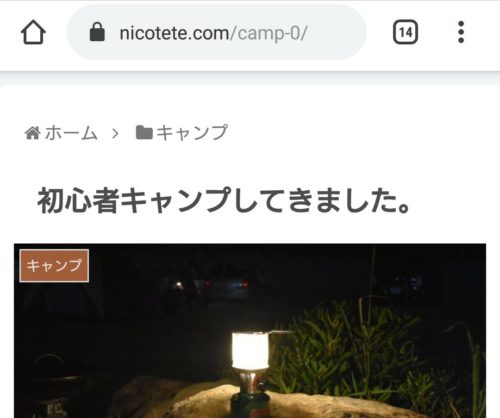
これだけで、ヘッダが非表示になり、記事が見やすくなりました。
おまけ。
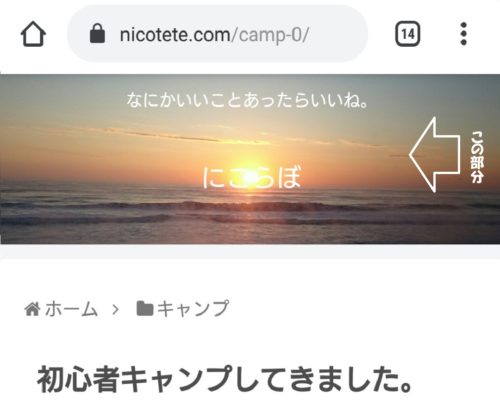
タイトルの上にある、ホーム>キャンプというやつ、
これは「パンくずリスト」と言います。
英語だと”breadcrumb list”と言いますが関係ないか。
ブログを見に来てくれたひとがホーム(お家)に辿っていけるためのパンくずという意味ですね。ヘンゼルとグレーテル的な。
これが、当初は記事の一番下にあったんですが、ヘッダの非表示に合わせて最上段に移動しました。
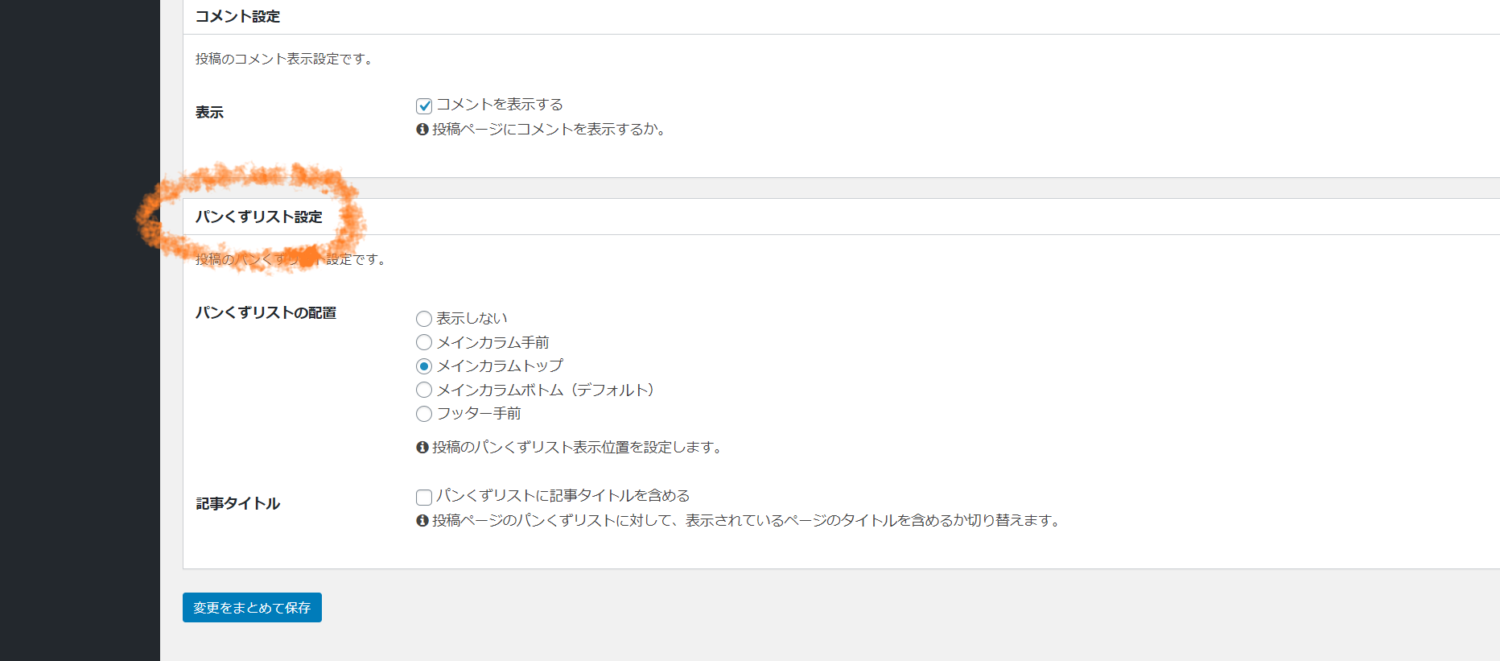
これは、ダッシュボードの「cocoon設定」>cocoon設定から「投稿」のタブの一番下の方にある、「パンくずリストの配置」で位置を変更できます。
タグ?タブ?